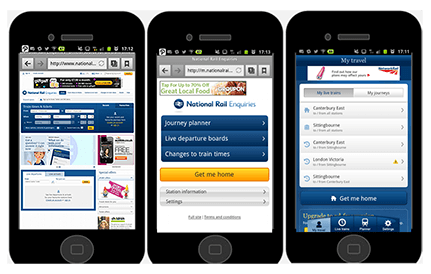
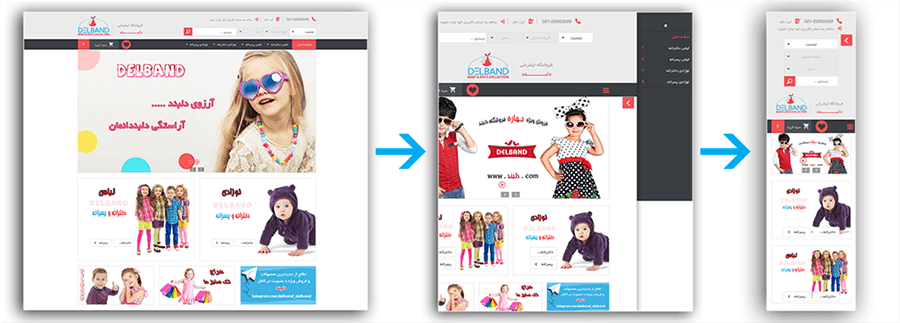
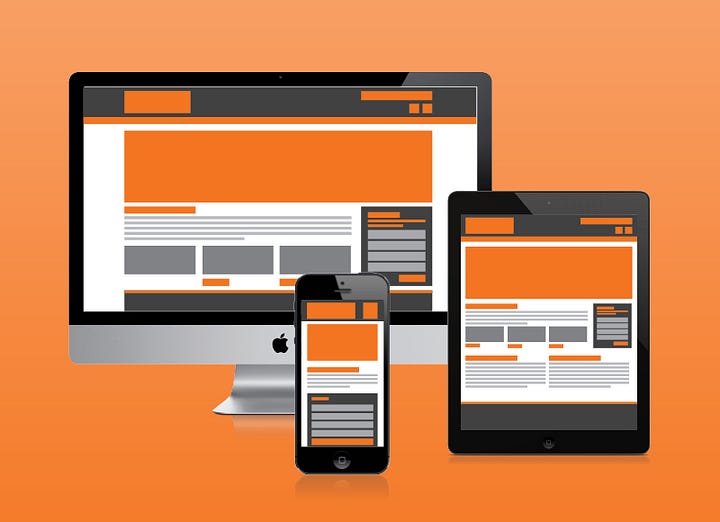
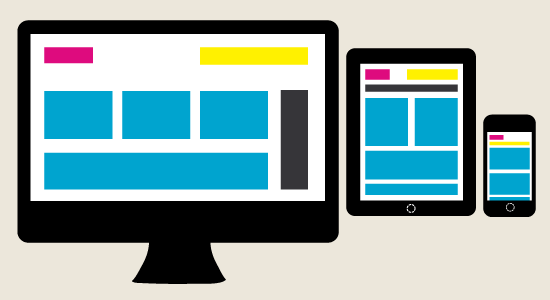
امروزه کاربران از نمایشگرهای مختلف در ابعاد بزرگ و کوچک برای دستیابی به صفحات اینترنت استفاده میکنند. بنابراین سایتی میتواند در فضای وب موفق باشد که بتواند به همه کاربران مراجعه کننده به سایت خدمات مناسب ارائه دهد و نمایش سایت به صورت کامل باشد .
حدود 50 درصد از کاربران از موبایل و تبلت برای مشاهده سایت ها استفاده میکنند و در صورتی که قالب سایت شما نمایش درستی در موبایل و تبلت نداشته باشد کاربران بسیاری را از دست خواهید داد. زیرا این دسته از کاربران پس از ورود به سایت شما در صورتی که نتوانند مطالب سایت شما را به راحتی مطالعه نمایند ممکن است سایت شما را بلافاصله ترک کنند و وارد سایت دیگری شوند که به درستی در دستگاه آنان نمایش داده شود. با توجه به مورد مطرح شده وجود سایت ریسپانسیو(واکنش گرا) برای سایت ها امری لازم و ضروری میباشد.
مزایای سایت های ریسپانسیو:
-نمایش مناسب سایت در طیف وسیعی از مرورگر های جدید و قدیمی
-انعطاف پذیری بالا و کارآمد
-مقرون به صرفه بودن (به نسبت طراحی سایت با نسخه موبایل)
-رتبه بهتر و بالاتر در گوگل
-افزایش قدرت سئو سایت (به دلیل پوشش همه کاربران)
-افزایش بازدیدکنندگان سایت
-محبوبیت بیشتر در بین موتور های جستجو
تفاوت سایت های ریسپانسیو و نسخه موبایل سایت:

سایت های ریسپانسیو دارای url و html یکسان هستند و این قابلیت را دارند که روی تمامی دستگاه ها(با سایزهای مختلف صفحه نمایش) به درستی نمایش داده شوند و کار کنند.
این موضوع باعث میشود که گوگل بتواند راحت تر و بهینه تر محتوای سایت رو نشانه گذاری کند.
ولی وقتی که برای موبایل سایتی جداگانه طراحی و منتشر کنیم، url و html سایت مخصوص موبایل با سایت طراحی شده برای کامپبوتر متفاوت است. به همین دلیل گوگل برای نسخه های مختلف یک وب سایت چندین بار سازمان دهی و نشانه گذاری اطلاعات را انجام میدهد. این موضوع تأثیرات منفی در روند رتبه بندی گوگل دارد.
یکی از دلایل دیگری که گوگل طراحی ریسپانسیو وب سایت را پیشنهاد میکند این است که تمامی محتویات روی یک وب سایت و یک url قرار میگیرند و این موضوع باعث میشود که کاربران راحت تر با سایت ارتباط برقرار کنند و سایت را به اشتراک بگذارند.
به طور مثال حالتی را در نظر بگیرید که شما یک مطلبی را از روی یک سایت طراحی شده برای موبایل در فیس بوک با کسی به اشتراک می گذارید.
حال اگر طرف دیگر با کامپیوتر فیس بوکش را چک کند، مطلب به اشتراک گذاشته شده با همان فرمت طراحی شده برای موبایل بارگذاری میشود که این مسئله اصلاً کاربر پسند نیست.
امروزه تجربه کاربری (user experience) یک فاکتور خیلی مهم در رتبه بندی سایت شما در گوگل میباشد و به همین دلیل طراحی ریسپانسیو وب سایت روی سئو سایت تأثیر مثبت دارد.طراحی سایت فروشگاهی
چگونه سایت های ریسپانسیو را شناسایی کنیم ؟

اشتباهات رایج در طراحی سایت ریسپانسیو :
امروزه بسیاری از طراحان سایت از متد طراحی ریسپانسیو جهت طراحی سایت پروژه های مشتری خود استفاده میکنند که بعضاً دارای اشکالاتی هستند. ما در ادامه به برخی اشتباهاتی که این مشکلات را خلق میکنند خواهیم پرداخت تا با طراحی سایتحرفه ای بتوانید رابط کاربری بهتری برای بازدیدکنندگان موبایلی خود ایجاد کنید.متن های طولانی در موبایل سخت خوانده میشود:متن های یک وب سایت می بایست کوتاه باشد مخصوصاً برای کاربران موبایل، چراکه این دستگاه ها دارای صفحه نمایش کوچکی هستند و خواندن متن ها و عناوین طولانی میتواند برای کاربر مشکل باشد و تعداد لمس او را افزایش دهد. استفاده از فونت ریز و نامناسب نیز میتواند مشکلاتی برای خواندن کاربران موبایل ایجاد نماید.
متون طولانی خود را به یکباره به کاربر نمایش ندهید و از دکمه های ادامه مطلب و یا اطلاعات بیشتر جهت ادامه استفاده نمایید. با استفاده از css در طراحی سایت ریسپانسیو سایز فونت متون و عناوین را در سایزهای مختلف بهینه نمایید تا کاربر مرور چشمی بهتری در دستگاه موبایل خود داشته باشد. دکمه های ادامه مطلب را رنگی با نوشته درشت و چشمگیر طراحی کنید.شماره تلفن ها را برای تماس موبایل فعال کنید:بعضی وب سایت ها در بالای وب سایت خود، شماره تماس خود را درج میکنند. این شماره گاهاً یک تصویر و یا یک نوشته است. در نسخه موبایل وب سایت شما ضرورت ایجاد دکمه تعاملی تماس با دستگاه موبایل کاربر اهمیت پیدا میکند. استفاده از لینک تماس تلفن در این شماره تلفن ها میتواند به تماس راحت تر کاربر با شما کمک نماید. و کاربر با لمس این شماره اقدام به شماره گیری خواهد کرد.نکاتی کوچک اما مؤثر :ایجاد جذابیت برای کاربران موبایل توسط نمایش دکمه های بزرگ و لینک های جذاب باعث میشود کاربران از وب سایت شما بیشتر استفاده کنند. از دکمه های واضح و جذاب جهت تشویق کاربران برای عضویت در خبرنامه و یا تکمیل یک فرم استفاده نمایید. نوشته روی دکمه ها را نیز با استفاده از css درشت نمایید تا برای کاربران خوانا باشد.








نظرات کاربران